
『Google AdSense合格!ブログ開設から約1か月で合格できたポイント』で書いたようにAdSenseの審査の時に最も悩ましかったのが、リンクコードの貼り付け方でした。

リンクコードとは
AdSenseヘルプには、以下のような記載があります。
AdSense の [ホーム] ページからコードをコピーし、サイトの HTML の <head>タグの直後に貼り付けます。コードの配置先は、ユーザーのアクセスがあるページを選んでください。
ということで、Google AdSenseでは2次審査に入るためには、リンクコードという専用のコードを<head>タグの直後に貼り付ける必要があります。
以下のようなのもです。
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: “ca-pub-XXXXXXXXXXXXX”,
enable_page_level_ads: true
});
</script>
※ XXX…のところは、ユーザー固有の値です。
これを<head>タグの直後に貼り付けてください。ということですが・・・
Simplicity2ではどこに貼り付ければ良いの?
初心者の私には<head>タグ?
は?何それ?
という感じです。
ちょっとググれば出てきはしますが、なんだか難しそうなイメージでした。
<head>タグは、「header.php」というファイルにあるそうですが、これがない!?
調べても、あまり出てきませんでした。
実際、Simplicity2の子テーマを使っている場合には、「header-insert.php」というファイルに記載するのです。
以下のようにやりましょう。
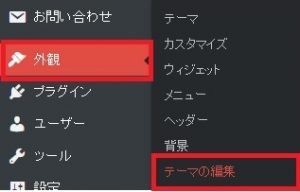
左メニュー > 外観 > テーマの編集

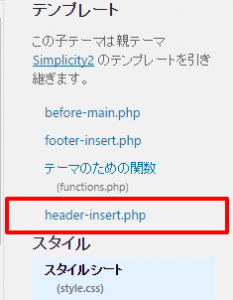
そして、右側から「header-insert.php」を選択します。

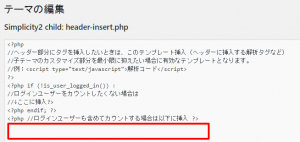
そうすると下図のような画面が出てくるので、赤線枠内(一番下)にリンクコードを貼り付けます。

貼り付ける場所は「//ここに挿入?>」の下でも良いです。どちらでも可です。
ネット上では「header.php」でなければダメみたいな記述がありますが、Simplicityの子テーマは親テーマの更新があった時でも対応可能なように、「header-insert.php」が用意されています。
このように更新があっても、極力影響が小さいよう、編集しやすく作られているようです。
ですので、「header-insert.php」の一番下にコードを貼り付けてください。
実際、私はこれでAdSense合格してますので安心してください。



コメント