
Simplicity2はWordPressに対する無料のテーマです(Simplicity2の正統なる後継としてCocoonというテーマが同じ作者さんが出しています)。
2019年11月現在Ver.2系が最新となっています。
無料なのに本当にすばらしい機能満載で、初心者にはぜひ最初に使ってもらいたいテーマです。かくいう、自分も初心者ですが(笑)
そんな初心者でも、簡単にカスタマイズしてオリジナルのサイトが作れるのが、Simplicityです。
上記ページからダウンロードできます。その際には、必ず「子テーマ」も一緒にダウンロードして導入しておきしましょう。
Simplicity2をカスタマイズするに当たって、いろいろ調べたり、試行錯誤した内容を随時更新していきたいと思います。
見た目のカスタマイズ方法
見た目のカスタマイズは、基本的に「style.css」というサーバ上にあるファイルを編集することで可能になります。Word Pressでは、左メニューで
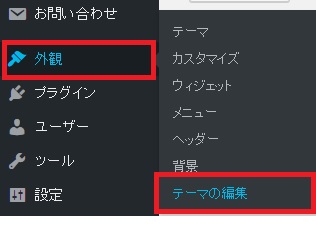
「外観」>「テーマの編集」
を選択すると、編集画面が出てきます。

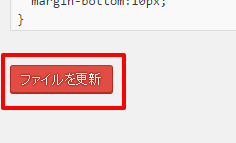
ここで追記や削除を行い、最後に画面下の「ファイルを更新」をクリックして保存すれば、カスタマイズ完了です。

見出し
見出しとは↑このような大きな段落を区切るデザインを指します。
この見出しをきれいに設定すると、より見やすいサイトに仕上がっていきます。
そして、自分が思うようなデザインを比較的簡単にできるのがGood。
見出しのカスタマイズはググれば(「Simplicity 見出し」などで検索)、いくらでもソース(変更するための記述)が出てきますので、適当に2~3サイト見て回って必要な記述を「Style.css」の一番下に追記していくだけでOKです。
ちなみに、上記の見出しのソースは以下です。コピペして貼っつけてください。
背景色を変えたかったら、「background-color: #e6eae6」の「#e6eae6」を自分の好きな色を指定すれば良いです。
こんな感じで文字の色とかも調整しましょう。
色は原色大辞典などのサイトを見て選べばよいと思います。
.article h2 {
background-color: #e6eae6;/* 見出し背景色 */
border-left: 7px solid #736d71;/* 左側の縦線 */
font-size: 23px;
color: #222222;/* 文字の色 */
padding: 10px 30px;/* 文字の位置 */
margin-bottom: 35px;/* 見出し下の空白*/
}
本文(投稿記事)の文字
本文(投稿記事)の文字の色を変更したくて、いろいろググって見たのですが、あまり的確に出てこなかったので、ここに書いておきます。
以下を「style.css」の一番下に追記してください。そうすれば本文の文字の色とサイズを変えられます。
これらのほかにもいろいろフォントとか変えられますので、試してみてください。
ご興味がある方は、こちらのサイトのリファレンスを見て、カスタマイズしたいものを{ と }の間に記述すればOKです。
もし、「変更して元に戻らなかったらどうしよう・・・」、というような不安があれば、変更前の「Style.css」の内容をすべてコピーして、メモ帳等に貼り付けておけば良いです。
おかしくなっても、メモ帳に貼り付けていたものを、コピーして、「style.css」に貼り付け直せば、すぐに元に戻ります。
body {
color: #222222;
font-size: 16px;
}
更新日情報のスタイル
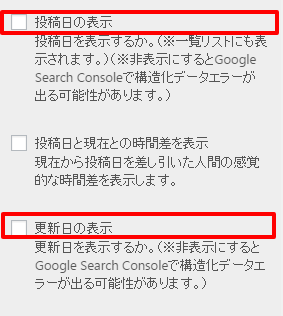
Simplicityはデフォルトで、トップページの記事一覧のところに、記事の更新日等記載されています。こちらを消す(非表示)には、「左メニュー」で、
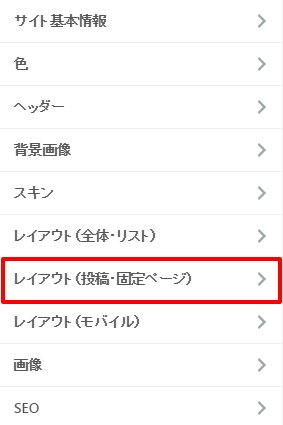
「外観」>「テーマの編集」>「レイアウト(投稿・固定ページ)」
を選択し、
「投稿日の表示」と「更新日の表示」
のチェックを外せばOKです。
 ⇒
⇒ 
また、表示させるにも、スタイル(見た目)を変えたい場合は、以下のような記述を「style.css」の一番下に追記すればOKです。
こちらも、リファレンスを見て、自分なりにアレンジすればより良くなると思います。
.post-meta a {
color: #222222;
}
.post-meta {
font-size: 16px;
background: #f5f5dc;
color: #222222;
border-radius: 2em;
}





コメント